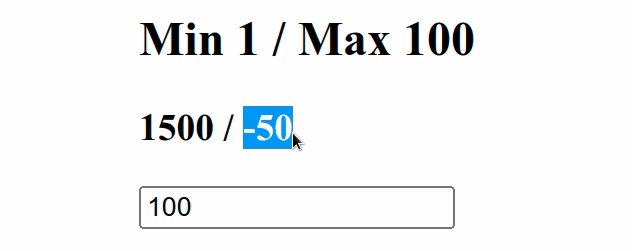
input type="number" max="{{max}}"> does not set $error.max property · Issue #2404 · angular/angular.js · GitHub

how to apply maxlength attribute in angular mat-select-autocomplete search filter input? - Stack Overflow

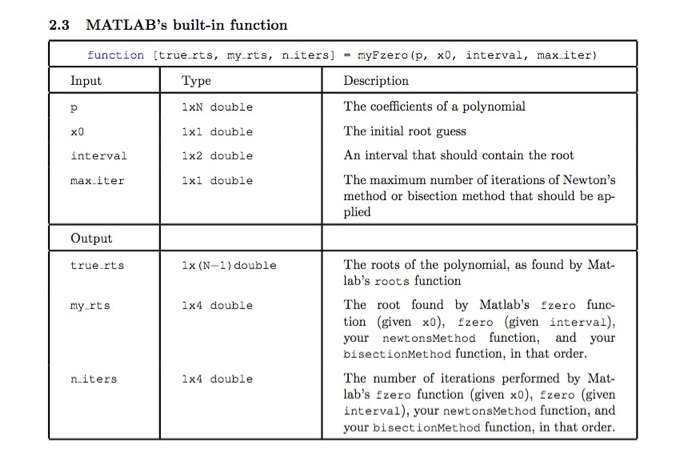
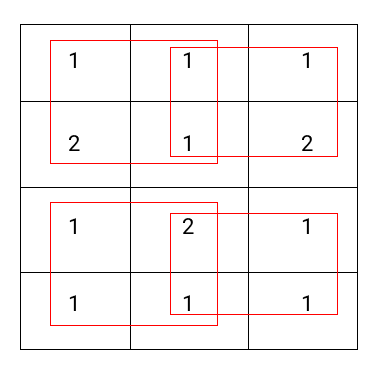
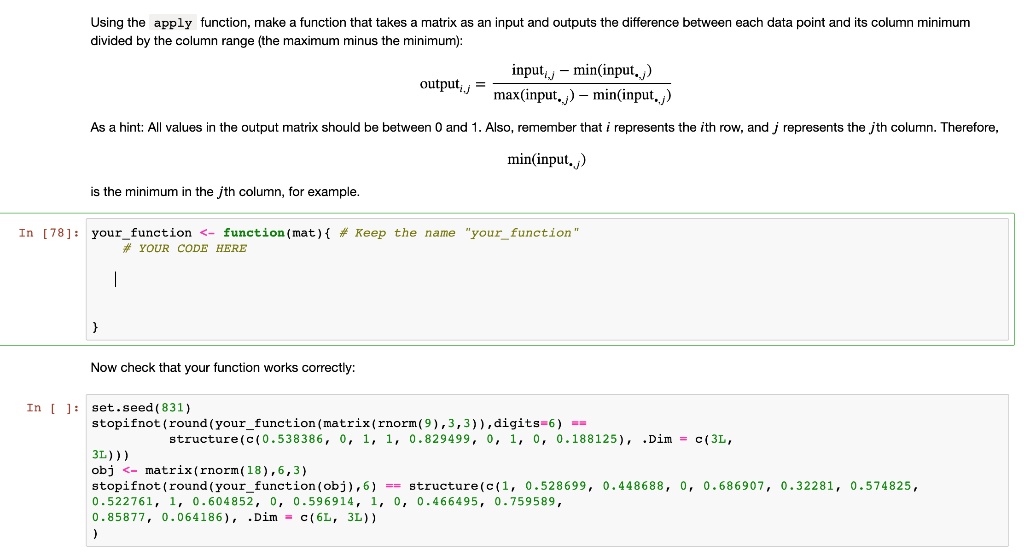
SOLVED: Using the apply function make function that takos matrix a5 an input and outputs the difference between each data point and its column minimum divided by the column range (the maximum

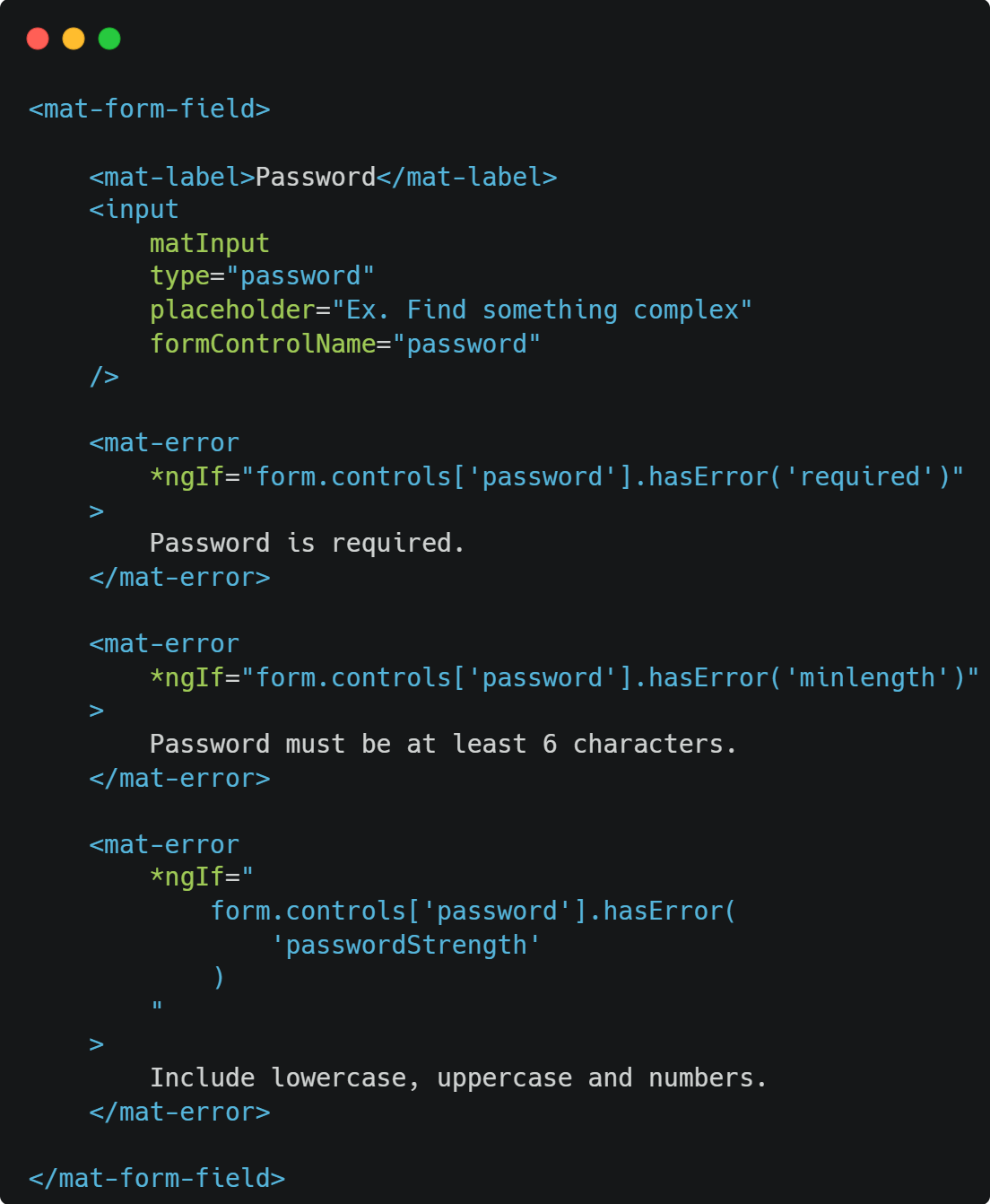
Angular Material — handle many mat-error(s) in the same mat-form-field | by Stavros Droutsas | ITNEXT
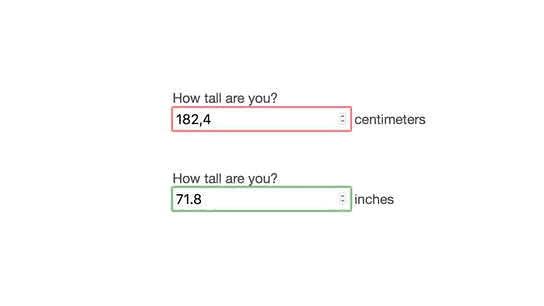
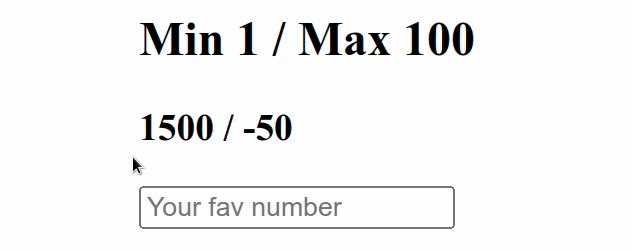
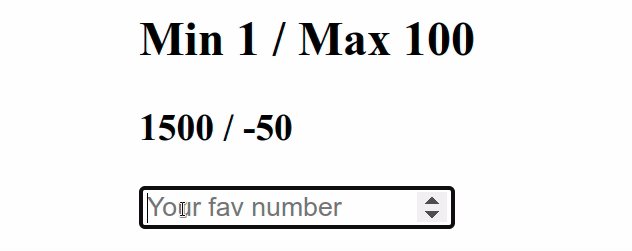
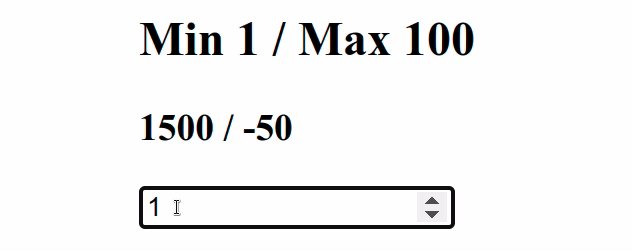
![Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub](https://user-images.githubusercontent.com/5231310/48274910-f3261d00-e409-11e8-890b-79d9f66a33b7.png)
Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub

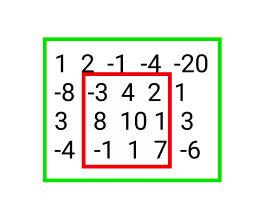
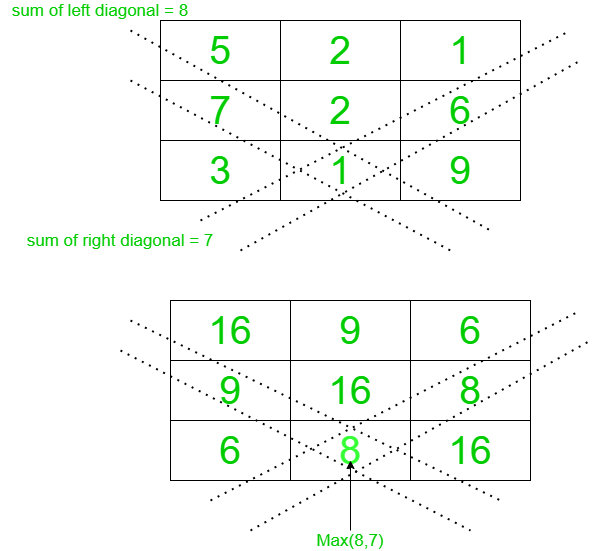
Modify a matrix by replacing each element with the maximum of its left or right diagonal sum - GeeksforGeeks
![Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub](https://user-images.githubusercontent.com/5231310/48274867-df7ab680-e409-11e8-9c97-623b5686b84f.png)